
6, 6月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:人気の電子書籍
電子書籍15冊:熊崎高道書:アメリカから世界で販売

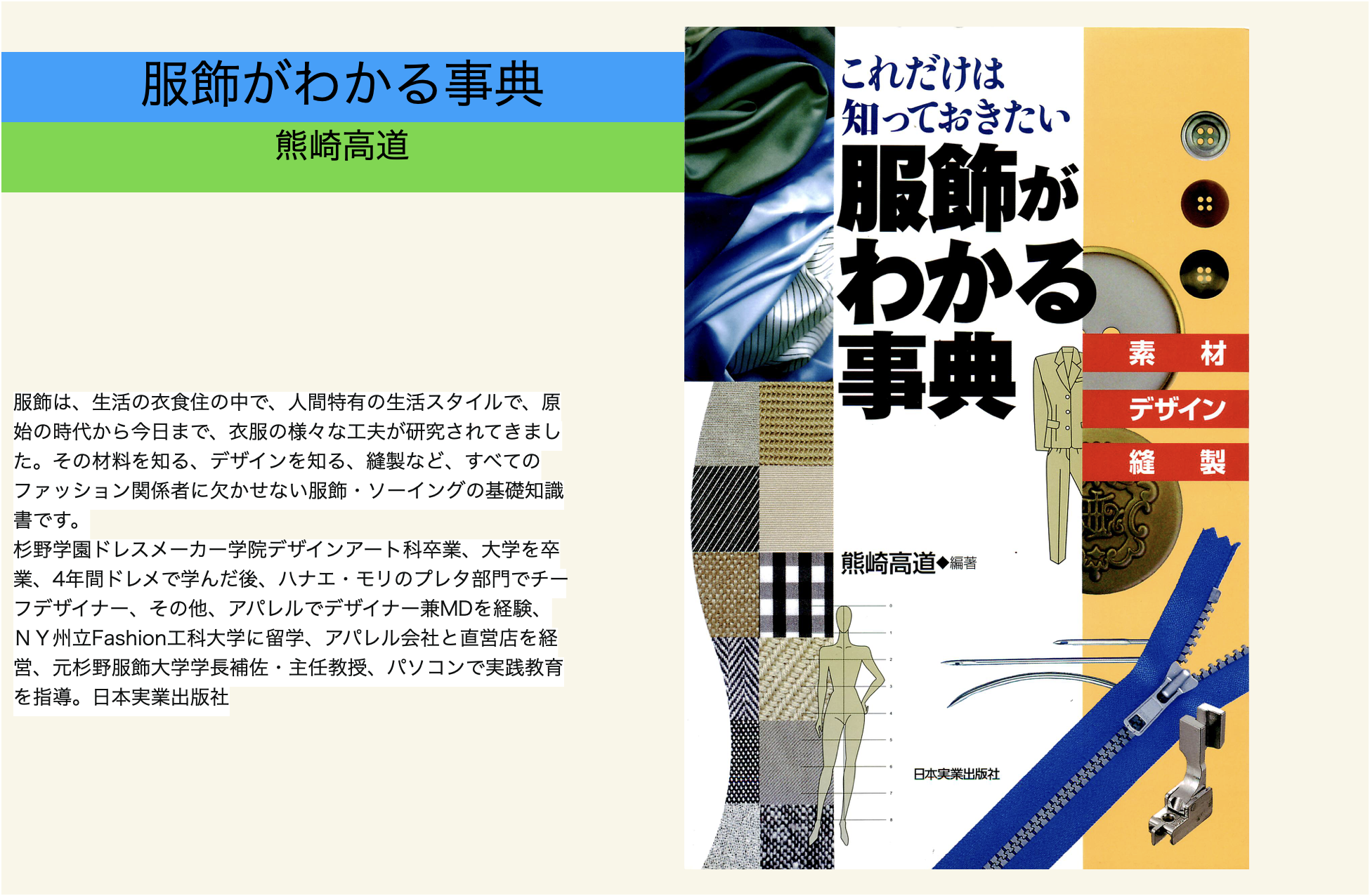
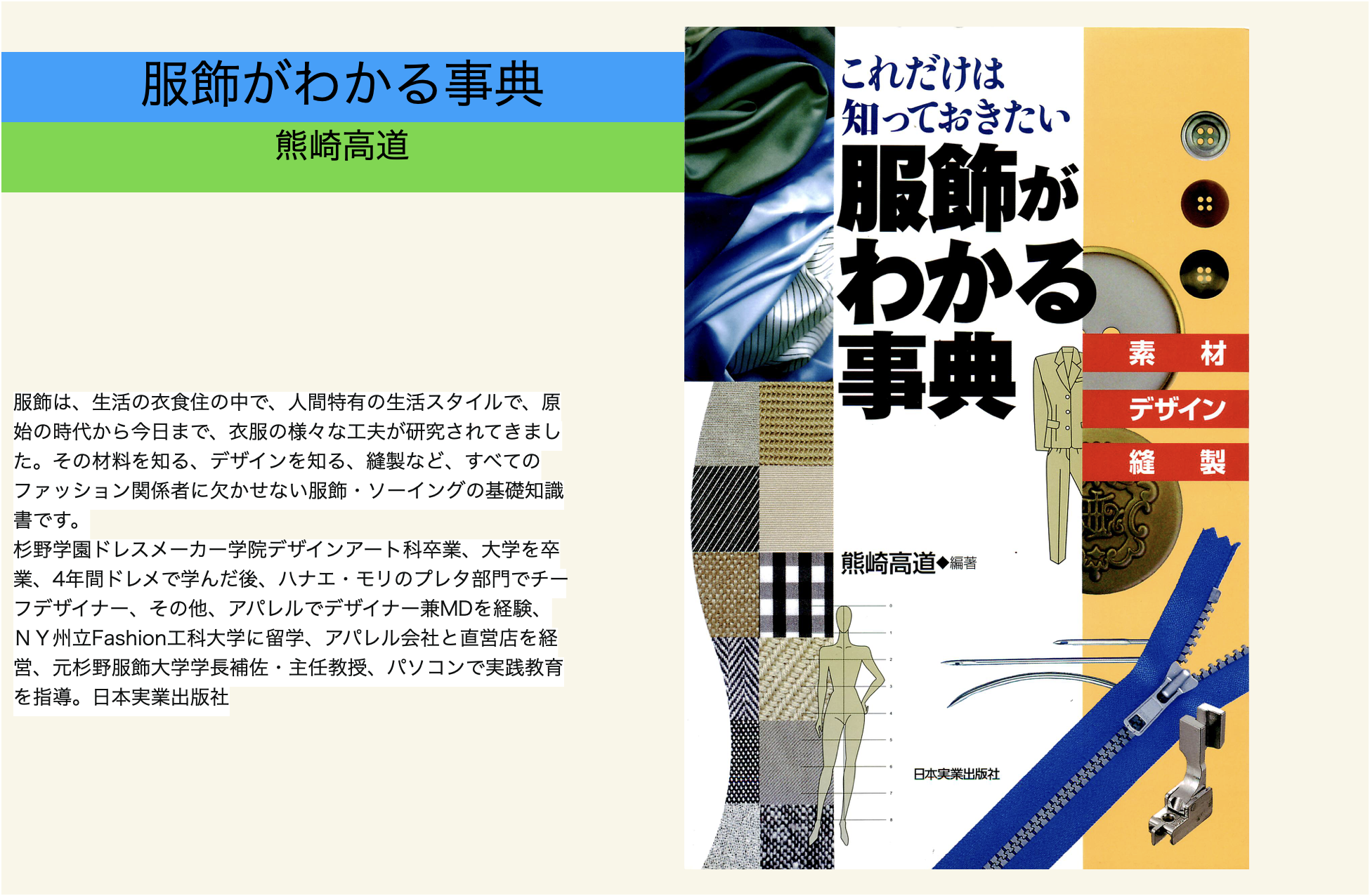
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
目次
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
- SEO設定
- 抜粋
- カスタムCSS
- カスタムJavaScript
- 概要
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 広告設定
- ページ設定
- 更新日の変更
- リダイレクト
- AMP設定
- メモ
- SNS画像
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
未分類電子書籍電子書籍制作電子書籍販売新規カテゴリーを追加
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月18日 @ 18:03年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月19日 @ 20:24年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
2個のブロックを選択しました。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月28日 @ 22:37年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
抜粋を入力 (任意)
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月30日 @ 23:48年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
シェアする
TwitterFacebookはてブGoogle+PocketLINE
takamichiをフォローする
関連記事

はじめての電子書籍:電子書籍の作り方から販売の方法:
大人気電子書籍15冊販売 更新 はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売 投稿を編集 更新 はじめての電子書籍:電子書籍の作り方から販売の方法:大人…未分類Wordpuressは、Xserverドメイン(エックスサーバー)が自分自身の生活を日記してワードプレスをつくるのであれば、思った事を書いていけば、雑記ブログからはじめても良いと思います。また、アフィリエイトなどの副業やネなどの収益化を目指すためにブログをつくる場合、前もって方向性を決めておくこと…未分類転職、起業はタイミングが重要:アマゾン電子書籍半額セール電子書籍:熊崎高道書1 アマゾン電子書籍半額セール電子書籍:熊崎高道書 アマゾン電子書籍:50%セールが始まりました:数日で終了す場合がありますので、お早めに購入してください。 電子書籍:熊崎高道書 大学への電子書籍販売 大学30…未分類はじめての電子書籍:電子書籍の作り方から販売の方法:電子書籍の内容を掲載【最大50%OFF】Kindle本 語学・教育関連本キャンペーン 期間:2023年2月3日(金) 00時00分 ~2023年2月16日(木) 23時59分(日本時間) ファッション専門電子書籍:熊崎高道書 電子書籍:服飾…未分類はじめての電子書籍:電子書籍の作り方から販売の方法:確実に痩せる方法といっても、それほど難しく考える必要はないのですダイエットといえば短絡的に「食べないで痩せる」と考えがちですが、それだと失敗する可能性が高くなります。確実に痩せる方法は、「きちんと食べる」こと 何度もダイエットに挑戦しているけど、効果が出ない :ダイエットってどんな方法を試…未分類はじめての電子書籍:電子書籍の作り方から販売の方法:大人気の電子書籍販売更新 はじめての電子書籍:電子書籍の作り方から販売の方法:大人気の電子書籍販売:プロに方も買われています 更新 警告の通知 以下のバージョンよりも新し…

コメント
コメントを書き込む
© 2022 はじめての電子書籍:電子書籍の作り方から販売の方法.
- 0
- 投稿者: takamichi

4, 6月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:
電子書籍15冊:熊崎高道書:アメリカから世界で販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
未分類電子書籍電子書籍制作電子書籍販売新規カテゴリーを追加
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月18日 @ 18:03年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月19日 @ 20:24年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
2個のブロックを選択しました。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月28日 @ 22:37年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
抜粋を入力 (任意)
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月30日 @ 23:48年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

30, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:
電子書籍15冊:熊崎高道書:世界で販売
はじめての電子書籍:電子書籍の作り方から販売の方法:電子書籍15冊:熊崎高道書:日本とアメリカを拠点に世界で販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
未分類電子書籍電子書籍制作電子書籍販売新規カテゴリーを追加
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月18日 @ 18:03年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月19日 @ 20:24年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
2個のブロックを選択しました。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月28日 @ 22:37年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

28, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:電子書籍15冊:熊崎高道書:日本とアメリカを拠点に世界で販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
未分類電子書籍電子書籍制作電子書籍販売新規カテゴリーを追加
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月18日 @ 18:03年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月19日 @ 20:24年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
2個のブロックを選択しました。

19, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気の電子書籍販売
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気の電子書籍販売:プロに方も買われています
警告の通知
以下のバージョンよりも新しい自動保存された投稿があります。
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
カテゴリー
未分類電子書籍電子書籍制作電子書籍販売新規カテゴリーを追加
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月18日 @ 18:03年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

18, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気の電子書籍販売:プロに方も買われています
はじめての電子書籍:電子書籍の作り方から販売の方法:
大人気電子書籍15冊販売
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
警告の通知
以下のバージョンよりも新しい自動保存された投稿があります。
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月17日 10:42 PM
URLalrione.com/alrione2023/744/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像
置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月17日 @ 22:42年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

17, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:
大人気電子書籍15冊販売
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
警告の通知
以下のバージョンよりも新しい自動保存された投稿があります。
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月15日 4:15 PM
URLalrione.com/alrione2023/742/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月15日 @ 16:15年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

15, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
警告の通知
以下のバージョンよりも新しい自動保存された投稿があります。
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月14日 3:16 PM
URLalrione.com/alrione2023/739/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月14日 @ 15:18年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿

14, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売
投稿を編集
警告の通知
以下のバージョンよりも新しい自動保存された投稿があります。
はじめての電子書籍:電子書籍の作り方から販売の方法:大人気電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
SEO設定
パネルを切り替え: SEO設定SEOタイトル文字数:0
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)メタディスクリプション文字数:0
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。メタキーワード
記事に関連するキーワードを,(カンマ)区切りで入力してください。入力しない場合は、カテゴリ名などから自動で設定されます。インデックスしない(noindex)
このページが検索エンジンにインデックスされないようにメタタグを設定します。リンクをフォローしない(nofollow)
検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。
抜粋
パネルを切り替え: 抜粋抜粋ビジュアルテキスト
カスタムCSS
パネルを切り替え: カスタムCSS
カスタムJavaScript
パネルを切り替え: カスタムJavaScript投稿ブロック
概要
表示状態公開
公開5月13日 4:43 PM
URLalrione.com/alrione2023/727/ブログのトップに固定投稿者takamichi下書きへ切り替えゴミ箱へ移動
カテゴリー
タグ
アイキャッチ画像

置換削除
抜粋
ディスカッション
コメントを許可ピンバックとトラックバックを許可
広告設定
パネルを切り替え: 広告設定
広告を除外する
ページ上の広告(AdSenseなど)表示を切り替えます。「広告」設定からカテゴリごとの設定も行えます。
ページ設定
パネルを切り替え: ページ設定ページタイプ デフォルト 1カラム(広い) 1カラム(狭い) 本文のみ(広い) 本文のみ(狭い)
このページの表示状態を設定します。「本文のみ」表示はランディングページ(LP)などにどうぞ。
目次を表示しない
このページに目次を表示するかを切り替えます。
更新日の変更
パネルを切り替え: 更新日の変更
更新
更新しない
更新日の消去
更新日を設定
更新日時: 2024年5月13日 @ 16:54年
年 月 1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月 日
日 @ 時
: 分
リダイレクト
パネルを切り替え: リダイレクトリダイレクトURL
このページに訪れるユーザーを設定したURLに301リダイレクトします。
AMP設定
パネルを切り替え: AMP設定
AMPページを生成しない
AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
メモ
パネルを切り替え: メモ
この投稿に記録しておきたいメモがある場合は記入してください。 解説ページ
SNS画像
パネルを切り替え: SNS画像
FacebookやTwitterなど、SNSでシェアする画像を設定します。未設定の場合はアイキャッチが利用されます。公開パネルを開く
- 投稿
通知
以下のバージョンよりも新しい自動保存された投稿があります。

13, 5月 2024
はじめての電子書籍:電子書籍の作り方から販売の方法:電子書籍15冊販売

- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:日本実業出版社
#ファッションビジネス学会:文化学園大学主催:IT時代のファッションビジネス研究会:代表者:熊崎高道
kindel(アマゾン)
- 服飾がわかる事典
- https://is.gd/3x1WZK :発行:
- https://is.gd/xstGqv アパレルソーイング用語集:チャネラー
- https://is.gd/xstGqv :発行:チャネラー
- https://is.gd/SbrCNn :立体裁断と平面パターン:発行:チャネラー
- https://is.gd/5N4tM2:基礎から学ぶシーイング:発行:チャネラー
- https://is.gd/gIIjLY:アパレル素材とファッションデザイン:発行:繊研新聞
- https://is.gd/aqIMeU:ファッションカラーとアパレルファッションデザイン画:アルリオーネ:協力:丸善雄松堂
- https://is.gd/x8kZbl:パソコンで活用するファッションデザイン画 :発行:チャネラー
- https://is.gd/ML4CXH:デジタルドローイン :発行:ローカス:協力:主婦の友
- https://is.gd/zh4sRT:はじめてのお店づくり:発行:中央経済社
- https://00m.in/tvlsg:IT時代のショップ開業学:発行:チャネラー
- https://is.gd/3dkgbu:ファッションビジネスに役立つパソコン活用:発行:日本繊維新聞
- https://is.gd/dP6ySh:企画力倍増パソコン活用術:発行:繊研新聞
- https://is.gd/IXOZLA:店舗経営と販売技術 :発行:繊研新聞
- https://is.gd/oitZj0:ファッション業界のためのパソコン読本:発行:ローカス:協力:主婦の友
- https://is.gd/YcsD0Q:ファッション業界のためのパソコン読本 改定版 :発行:ローカス:協力:主婦の友
- 電子書籍:服飾がわかる事典:現在は30校以上に購入されています。文化学園大学(約15冊),慶応義塾大学 ,東京家政大,国際ファッション専門職大学,東洋大学,昭和女子大学,ノートルダム精心女子大学,西南学院大.香川大学,奈良女子大学,桜美林大学,東北生活文化大学,駒沢女子大学,徳島文理大学,金城学院大学,鶴見大,放送大学,玉川大学 ,帝京大学,名古屋工業大学 ,高知工科大学,京都女子大学、香蘭女子短期大学、安田女子大学、玉川大学、滋賀県立大学、京都市立芸術大学、活水女子大学、九州産業大学、大阪成蹊大学、神戸女子学院大学、羽衣国際大学、北海道大学、情報経営イノベーション専門大学、京都女子大学、など杉野学園ドレスメーカー学院デザインアート科卒業。大学を卒業してからドレメで4年間学び、FIT(ニューヨーク州立大学)に留学。デザイナーブランドなどでデザイナーとMDを経験し、アパレルメーカー「アルリオーネ」を設立し、直営店を経営しながら、ITを活用したファッションデジタルデザインとビジネス教育の第一人者として活躍。全国洋裁デザインコンテスト1位、国際羊毛デザインコンテスト金賞。JIS改正原案作成会委員。東京新人クリエーターズコレクション審査委員。アパレルアーク・熊崎高道ネット賞設立。杉野服飾大学・主任教授下はkindleその他:kindel(アマゾン)そのほか紀伊國屋書店、アップル、DMMなどで販売しています。大学関係は丸善雄松堂がお勧めです(全国の販売)
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
- 全国の大学、専門学校は丸善雄松堂からの購入、全国の図書館はモバイルブックジェーピーが窓口
- その他、個人購入は kindlle(上記掲載)やアップル、紀伊国屋書店、楽天などから購入できます。
- 電子書籍の販売は、日本とアメリカなど絵画でも販売されています。
- k
- 著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。著者の熊崎高道です。ファッションビジネス学会(文化学園大学主催)IT関係の代表をしています。文化学園大学では15冊全部購入頂いています。大学の購入は、丸善雄松堂が購入窓口です。
- 著者の熊崎高道。東京でショップとアパレルを運営しています。宜しくお願いします。
- 電子書籍:熊崎高道書:国内、海外で販売:日本の大学:文化学園大学など30数校
- 電子書籍販売会社:kindel、アップル、紀伊国屋書店など20社以上
電子ブックとは?
10日間無料お試しはこちら
電子ブックとは、紙の書籍やカタログと同様のコンテンツをデジタル形式で提供する電子冊子のことです。テキスト、画像、リンク、動画、音声など様々なメディアを組み合わせて構成します。
パソコン、タブレット、スマートフォンなど、複数のデバイスで利用できます。また、アプリが必要なものと、Webブラウザ上で閲覧できるものがあるのも特徴です。
電子ブックは紙の書籍に比べて携帯性に優れており、複数の資料をひとつのデバイスで持ち運べます。文字サイズの調整やテキスト検索、ログデータの取得など、紙媒体では不可能な機能を利用できるのも特徴です。
読者に快適な閲覧体験を提供できるだけでなく、効果的なマーケティング活動へとつなげられます。さらに、紙やインクを使わないため、環境にやさしくエコロジカルなツールです。
カタログやパンフレット、製品マニュアルなどのユーザーサポートツールのほか、社内向けのマニュアルやトレーニングにも使われています。
電子ブック作成方法は2パターン
電子ブックを作成するには、業者に依頼する「制作代行」と自分で電子化する「電子ブック作成ツール」の、主に2つの方法があります。
制作代行
制作代行は、印刷物の原本を業者に渡して、スキャンから電子ブック化までを代行してくれるサービスです。「1冊○○円~」と費用がかかるほか、冊数やページ数によって従量課金が発生するという特徴があります。 電子ブックを1冊のみ作成したい、資料内容の更新頻度は低い方に向いているでしょう。
資料内容の更新や修正をしたい場合、内容を逐一指示する必要があるため、次にご紹介する作成ツールに比べると自由度は下がります。
電子ブック作成ツール
電子ブックを自分で作成する場合は、電子ブック作成ツールを使います。
「電子ブック作成ツール」にはPCにインストールして利用する「PCソフトウェア型」と、ブラウザで作成できる「SaaS/クラウド型」があります。初めての方には導入が簡単で、操作難易度も低いツールが多い「SaaS/クラウド型」をおススメします。
電子ブック作成ツールでは自分でコンテンツを管理できるため、好きなタイミングで資料の更新ができる、閲覧ログの分析ができるなど、自由度高く活用することができます。資料をよく更新する、資料送付後の閲覧状況を自分のタイミングで確認したい方などは電子ブック作成ツールを活用しましょう。
無料で使えるフリープランを設けているツールが多いので、操作感や完成時の見た目を確認するためにも、無料で始めてみると良いでしょう。
電子ブックの作り方
電子ブック作成ツールを活用して、電子ブックを作成しようと思っても「作成が難しそう」「知識が無いから作れないかもしれない」などの理由でなかなか資料の電子化を進められない方も多くいらっしゃいます。
ここでは、電子ブック作成ツールActiBookを例に、電子ブック作成の手順についてご紹介していきます。
①電子ブック化したいデータを用意する
はじめに、電子ブック化したいPDFデータを用意します。
既にカタログやパンフレット、営業資料などがある場合はデータをお持ちかと思います。
ツールによってはPDFだけでなく、動画(mp4、mov)や、Word(doc、dox)・Excel(xls、xlsx)・PowerPointなどのOfficeファイル配信にも対応しています。
②用意したデータを電子ブック作成ツールへアップロードする
データを用意できたら、電子ブック作成ツールを開き、指定箇所へデータをドラッグ&ドロップします。
データ容量によりますが、大きすぎないデータであれば数秒でアップロードが完了します。
アップロードが完了した後は、電子ブックのタイトルや開き方の方向、公開期間などを決めていきます。
項目にチェックを入れるだけで進められるので、難しい知識がなくても簡単に設定ができます。
③完成・配信
最後に設定項目に間違いが無いかを確認し、問題が無ければ「完了」をクリックします。URLが生成されるので、そのリンクを共有するだけでユーザーへ作成した電子ブックを配信することができます。
また、コンテンツが無事に電子ブック化されると、作成した電子ブックが一覧で表示される機能もあり、コンテンツ管理も簡単に行うことが可能です。
基本的にツールの指示に従って作成を進めていけば、初心者でも簡単に電子ブックを作成できることがお分かりいただけたと思います。
電子ブック作成時の重要ポイント
電子ブック作成時のポイントを紹介します。
読みやすいレイアウト
デバイスによって見え方が変わるため、読者の利便性を考慮したレイアウトに変更する必要があります。例えば、A4サイズの資料をそのまま電子ブックにすると、パソコンやタブレットでは問題なくとも、スマートフォンでは読みにくくなる可能性があります。
読者がよく使用するデバイスに合わせて、文字の大きさや色、画像を整えることが大切です。快適に閲覧できるレイアウトを考えましょう。
ただし、開発会社によってレスポンシブ機能を備えたツールもあります。デバイスによって見た目が最適化されるため、調整の手間を最小限にすることも可能です。
コンテンツの質
良質なコンテンツは読者の興味を引き、満足度を高める効果があります。一方で質の低いコンテンツは離脱の原因になり、不満を抱かれる可能性があります。質の高いコンテンツを提供しましょう。
質の高いコンテンツとは、例えば以下の要素を含んでいます。
分かりやすく読みやすい
長文は短く区切り、専門用語や難しい言い回しは避けるか、説明を添えます。ときには箇条書きや見出しをつけて、読者の理解と情報整理を助けます。
また、適切な改行や文字の大きさ、段落の区切りを設定することで、読者の目の負担を軽減し、快適な読書体験を提供します。
正確な情報と信頼性
信頼性のある情報・正確な情報を記載し、読者に価値を提供できるものは質が高いコンテンツといえます。専門家の意見や統計データなどを引用するのも良いでしょう。
具体例や事例
抽象的なコンテンツは読者の理解を妨げます。具体例や事例を紹介することで、抽象的な概念を具体化させられます。成功事例や体験談など、読者が身近に感じられる具体例だと効果的です。
視覚的要素の活用
図や表、画像、動画などの視覚的な要素を随所にちりばめると、コンテンツをよりわかりやすく、魅力的なものにできます。ただし多用は避けて、適切な箇所で使用することが重要です。
印象に残るデザイン
読者の興味を引き出して、飽きさせず継続した閲覧を促すには、印象的なデザインが欠かせません。ターゲットの趣味趣向を考慮したデザイン、鮮やかな色彩や魅力的なイラスト、引きつけるタイトルなどを活用して、読者の好奇心を刺激しましょう。
電子ブックのデザインはブランディングにも関係します。ブランドのカラーやイメージにあわせた一貫性のあるデザインを作ることで、ブランドのアイデンティティを強く印象づけることも可能です。
電子ブックの作成事例
電子ブックの作成事例を3社紹介します。詳しく知りたい場合は、URLから事例詳細をご確認ください。
電子ブックをデジタルマップに/株式会社JR東日本クロスステーション様
JR東京駅エキナカ商業施設「グランスタ」のホームページに電子ブックを導入した事例です。各階のマップにリンクボタンを埋め込むことで、デジタルマップのような仕組みを作っています。
電子ブックに変えたことで、コストを抑えて、デジタルマップのようなシステムを構築でき、地図からショップ詳細ページまで移動できる「付加価値のある地図」を提供できるようになりました。また内容の差し替えが簡単にできるため、店舗の入れ替わりが多い商業施設でも最新の情報を素早く提供できるようになりました。
見本用冊子を電子化/株式会社朝日出版社様
大学や専門学校などの教員の方へ送る、語学テキストの審査用見本(大学教科書の見本誌)を電子ブックにした事例です。必要に応じて印刷やPDFのダウンロードができるように設定しています。
外注していた電子書籍や電子カタログの作成を内製化したことで、外注費用のコストを大幅に削減できました。また、物流費の削減に加え、発送作業などの人的負担もかなり軽減されました。ログデータを取得して、マーケティングツールとしても活用しています。
商品カタログを電子化&社内動画の配信にも活用/ファイテン株式会社様
紙の商品カタログを電子ブック化し、社内で情報共有を行う際の社内動画にも活用している事例です。
海外の代理店にURLを送信するだけで商品カタログが共有できるようになり、発送や印刷にかかる費用を大幅に削減できました。また、営業時にカタログを持ち運ぶ必要がなくなり、常に最新の情報が反映されたカタログを利用できるようになりました。
電子ブックの転送・印刷禁止機能を活用して、資料が独り歩きするなどのリスク軽減にも取り組んでいます。
電子ブックはテキスト以外でも活用できます。「IDとパスワードを発行すればクローズドで閲覧できる」「専用の公開サイトに動画を格納できる」「閲覧数が確認できる」というメリットを活用して、本事例では社内動画を配信するプラットフォームとしても利用しています。
これから電子ブック作成ツールを選ぶ方へ
電子ブックの作成方法についてご説明しましたが、想像以上に簡単だったのではないでしょうか?電子ブック作成ツールを選ぶ時は、目的別に選定すると良いでしょう。例えば、社内資料配布であればセキュリティが万全なツール、一般家庭向けに製品カタログを配布するのであればスマホやタブレットでも閲覧できるマルチデバイス対応をしているツールを選びます。
また、自分で簡単に作れるか=「操作性」や、コンテンツがしっかりと表示されているか=「視認性」、閲覧者が見やすい見た目か=「完成形」などのポイントも考慮すると良いでしょう。
上記でご説明した電子ブック作成ツールは、利用期間に制限なくずっと無料で使えるので、試しに電子ブックを1つ作成してみてはいかがでしょうか。
熊崎高道のファッションデザイナーになるには:専門知識を学んで
アパレルかデザイナーブランドに就職して、実践を学ぶ
ファッションデザイナーは、ファッションに関する幅広い知識
- 服飾関係の技術で縫製、パターンなどを学ぶ
- 流行りをいち早く察知する力
- 情報収集して分析をする力
- 企画を考えるてまとめあげる力
- アパレルファッションデザイン画を描けるようになる
- ーーーーーーーーーーーーーーーーーーー
- ファッションデザイナーをめざすなら、大学の服飾のコース
- 専門学校に行く。 卒業後はアパレルメーカーにファッションデザイナーとして就職して、実践の経験を積みます。実力が認められてチーフデザイナーになるまでには、かなりの努力が必要だ。
ニューヨーク州立ファッション工科大学留学
熊崎高道:電子書籍(大学教授として15冊活用)
独自の強みを発揮できる起業アイデアを選ぶ
0円起業で成功するための重要なポイントは、社会からニーズのあるアイデアを選ぶことです。ニーズがある分野は競合が多いため、差別化を図らなければ埋もれてしまいます。
起業する前は、市場分析と自己分析をしっかりと行って、独自の強みを発揮できる起業アイデアを選びましょう。特定の分野で差別化できるほどの強みを発揮できれば、競合に埋もれずシェアを獲得することにつながります。
また、既存ニーズの獲得だけでなく、新たなニーズを創造することも大切です。シェアを拡大してビジネスを成長させるためには、既存顧客はもちろん新規顧客を作り出すことが必須となります。
キャッシュフローを意識して利益を増やす
起業家がビジネスを成長させるためには、経営者としての自覚を持ち、キャッシュフロー(お金の流れ)を意識することが重要です。キャッシュフローを正確に把握し、利益を増やす方法を追求する姿勢がなければ、成功することは難しいでしょう。
元手の資金や運転資金がほとんどかからない0円起業においても、キャッシュフローを把握することは重要です。資金繰りについてしっかりと理解し、お金を適切に運用することで、ビジネスを長く続けることが可能です。
キャッシュフローを把握すれば、適切な価格設定やLTV(生涯顧客価値)向上といった具体的な施策が策定できます。
メールアドレスを入力してカンタン無料登録:無料なので登録した方が得です。
下のブルーの文字をクリックして下さい。
人・物・金の準備
「人・物・金の準備」とは、ビジネスやプロジェクトなどを実行するために必要な3つの要素を指します。
「人」とは、実行するために必要なスキルや知識を持つ人材を確保することを指します。適切な人員を配置し、必要なトレーニングやサポートを提供することが重要です。
「物」とは、プロジェクトやビジネスを実行するために必要な物資や機器を準備することを指します。例えば、オフィス用品、機器、原材料、製品、またはサービスなどが含まれます。
「金」とは、必要な予算を確保することを指します。必要な経費や費用を見積もり、必要な資金を調達することが重要です。
これらの3つの要素は、ビジネスやプロジェクトを成功に導くために欠かせないものです。適切な人員を確保し、必要な物品と資金を用意することで、プロジェクトを計画通りに進め、成功に導くことができます。
- 収益化に優れたWordPressブログを作成してください。
WordPressでブログやアフィリエイトを始めたい
性能の良いレンタルサーバーに乗り換えたい
高性能・高速でお得なレンタルサーバー
副業の種類
今稼ぎやすい副業
在宅副業を2022年版
•どんな仕事か:どの程度稼げるか?
副業の種類
クラウドソーシング
クラウドソーシングで副業を捜す
稼ぎやすさ
(月500,000円以上も可能)
始めやすさ
(単純作業も多く、スキルによって仕事を自由に選ぶことができる)
どんな仕事?
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
• ブログ記事のライティング
• データ入力作業
• ロゴのデザイン
• キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5000円~3万円ほどを稼ぐことができます。
一般的にクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払うことが多いようです。
データ入力・ロゴデザインなど、仕事によって報酬は大きく変わります。
ちなみにクラウドソーシングサービスはたくさんありますが、日本最大のクラウドワークスなら案件数も多いので超お勧めです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
このブロックには、想定されていないか無効なコンテンツが含まれています。
ブロックのリカバリーを試行
意外と稼げるポイントサイト
副業名ポイントサイト
稼ぎやすさ
(無料案件やブログ連携をすれば、月20,000円以上も稼げる)
始めやすさ
どんな仕事?
基本的な稼ぎ方としては、無料会員登録やゲームアプリのインストール案件を使って、1件50円~200円を稼いでいきます。
フリーメールで無料登録をたくさんすることで、一回きりですが5万円以上稼ぐこともできますし、本格的に活用すれば月10万円以上を稼ぐこともできます。
どのぐらい稼げる?
ブログやSNSなどと関連することで稼ぐことも可能です。
モッピーなどのポイントサイト収益があります。
ただ、普通にやる分には月3000円くらいの収入なので、ちょっとしたお小遣いを稼げる程度ですね。
簡単1分で登録完了♪<期間限定キャンペーン実施中>【GetMoney!(げっとま)】
クラウドソーシング:仕事をお願いしたい人と副業したい人をつなげるマッチングサービスです。
登録:誰でも簡単に在宅ワークを見つけることができ、具体的には以下の副業が人気ですね。
- ブログ記事のライティング
- データ入力作業
- ロゴのデザイン
- キャッチコピーの提案
スマホで作業できるものも多く、副業を探すなら一番のサイトです。
Webサイトやプログラミングなどの副業もあるので、初心者レベルからプロまでの人が使っています。
数多くの種類以上の副業が募集されているので、自分が向いている副業が
か分からない人は、それぞれの案件をやってみるのが良いと思います。
どのぐらい稼げる?
案件や実績によって大きく変わりますが、ブログ記事のライティングであれば、月5万円~10万円ほどを稼ぐことができます。
自分は、外注でクラウドワークスでライターさんにお願いすると、一人あたり月10万円前後の報酬を支払います。
本の校正を頼む事がありますが10万円位支払います。
(自分で本の文章を書いて校正を頼んでいます)
本の表紙は、10万円位です。
(本の原案は提案してまとめをお願いしています)
データ入力・ロゴデザインなど、仕事によって報酬が違ってきます。
クラウドソーシングサービスはたくさんありますが、日本最大のCrowdWorks(クラウドワークス)なら案件数も多いのでお勧めです。
サポートセンターの必要性
サポートセンターに電話すれば、パソコンをセットして電源を入れてから、使えるようになるまでの設定方法を詳しく説明してくれます。
その他にも設定についても対応してくれるので、手厚いサポートが受けられます。
新しくパソコンを購入した時、サポートセンターに色々と問い合わせができれば、インターネットで調べるよりも、分からない事を電話で聞くことで解決できます。
サポートセンターでは、
自宅のWi-Fiにパソコンを接続したい
インターネットに接続できない
- デジカメの画像をパソコンに移動して保存したい
- 上記の以外のパソコンの操作や設定・トラブルで困った!を解決してくれます。
- 自分がこれまで経験した仕事を生かす。
- ブログで学んだ文章作りを仕事に生かす。
上記の経験がスキルとしてブログを通して生かせる。
プログラミングやライティングはプレゼン資料作りなどで役立ちます。Webマーケティングは市場分析やトレンドを押さえる時に役立立ちます。このようにブログで学んだことも本業に活かせるのが新たな仕事にも役立ちます。
ブログにはこれまでの仕事で得た経験を生かした情報発信ができブログで得た経験を本業に生かすこともできるなどいろいろな事に役立ちます。
ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。
副業を始めて、すごにアフェリエイトで稼がなくては、生活ができないと思い、簡単に稼げない人は沢山います。
副業でお金だけでなく、経験を公開してまとめていくことです:ブログに限らず、副業に取り組むにあたって、はじめはどのようにしたら良いか時期が出てきます。
その稼げない時期に、経験、知識が、あとあと稼ぐ事に生かされます。